6. 도커 컨테이너 만들어보기
1. 무엇을 컨테이너로 만드는가
컨테이너 = 개발한 애플리케이션과 운영환경이 모두 들어있는 독립된 공간
MSA 환경의 Polyglot 애플리케이션 운영
독립적인 구조에서 운영환경과 실제 어플리케이션이 같이 들어있기 때문에
필요한 부분만 수정/업데이트가 가능하다.(MSA)
따라서 어플리케이션마다 적합한 다양한 언어나 환경이 동시에 필요한 상황에서 진면모를 발휘함.(Polyglot)2. 어떻게 컨테이너를 만드는가
Dockerfile : Container를 만들 수 있도록 도와주는 명령어 집합(Text file)
컨테이너 이미지를 생성할 수 있는 고유의 지시어를 가짐
Ex.
$ mkdir build
$ cd build
$ vi hello.js
$ vi dockerfile
FROM node:12
COPRY hello.js /
CMD ["node", "/hello.js"]
$ docker build -t hellojs:latest .# comment
FROM 컨테이너의 BASE IMAGE(운영환경) #도커파일 가장먼저
COPY 컨테이너 빌드시 호스트의 파일을 커넽이너로 복사 #컨테이너 빌드 시점에서 파일 적용
ADD 컨테이너 빌드시 호스트의 파일을 컨테이너로 복사 #copy 능력 + tar, url 적용 등 추가 기능
RUN 컨테이너 빌드를 위해 base image에서 실행할 commands
MAINTAINER 이미지를 생성한 사람의 이름 및 정보
LABEL 컨테이너이미지에 컨테이너의 정보를 저장
WORKDIR 컨테이너 빌드시 명령이 실행될 작업디렉터리 설정
ENV 환경변수 지정 #컨테이너 안에 남아 있음
USER 명령 및 컨테이너 실행시 적용할 유저 설정 #기본은 root, 보안적 관점에서 시스템 관리자를 따로 두는 것이 안전
VOLUME 파일 또는 디렉토리를 컨텡이너의 디렉토리로 마운트 #컨테이너 running 시 애플리케이션이 동작하는 공간을 volume으로 설정(영구 보존)
EXPOSE 컨테이너 동작 시 외부에서 사용할 포트 지정
CMD 컨테이너 동작 시 자동으로 실행할 서비스나 스크립트 지정 #명령어 치환이 가능 argument/option
ENTRYPOINT CMD와 함께 사용하면서 command 지정 시 사용 #명령어 치환이 불가(명령 보호) bin
3. 어떻게 컨테이너를 배포하는가
Docker Host --- Docker Hub(Registery)
제작한 컨테이너를 허브에 올려 놓아야함.
1. 허브 인증
2. 허가받은 계정 로그인
3. 도커 컨테이너 이미지 Push
docker build -t hellojs:latest . #도커 컨테이너 제작
docekr login #인증 계정으로 로그인
docker push hellojs:latest #도커 컨테이너 허브로 푸쉬
[실습]
1. nodejs 애플리케이션 컨테이너 만들기 : hellojs
2. 우분투 기반의 웹 서버 컨테이너 만들기
3. 만들어놓은 컨테이너 배포하기
1. nodejs 애플리케이션 컨테이너 만들기 : hellojs
```
node.js - 백그라운드에서 실행되는 어플리케이션 제작에 많이 사용되는 언어
```
1. node.js 소스코드 제작
const http = require('http'); #Web service 지원
const os = require('os'); #OS service 지원
console.log("Test server starting..."); #실행시 standard output에 로그 메세지 출력
var handler = function(request, response) { #사용자가 80포트를 이용하여 서비스를 실행하면
console.log("Received request from " + request.connection.remoteAddress); #접속 로그 메세지 출력
response.writeHead(200); #200번 상태 코드 전송( = Web service에서 지극히 정상이라는 표현)
response.end("Container Hostname : " + os.hostname() + "\n"); #호스트 네임 출력(컨테이너 호스트 네임 = 컨테이너 네임)
};
var www = http.createServer(handler); #클라우드 서비스 대기
www.listen(8080); #포트 80(8080) 사용
2. 도커파일 제작
코드는 존재하지만 인터프리팅 할 수 있는 환경(node)이 필요 - 컨테이너 내 포함

node.js 자체도 컨체이너로 존재(Base Image)

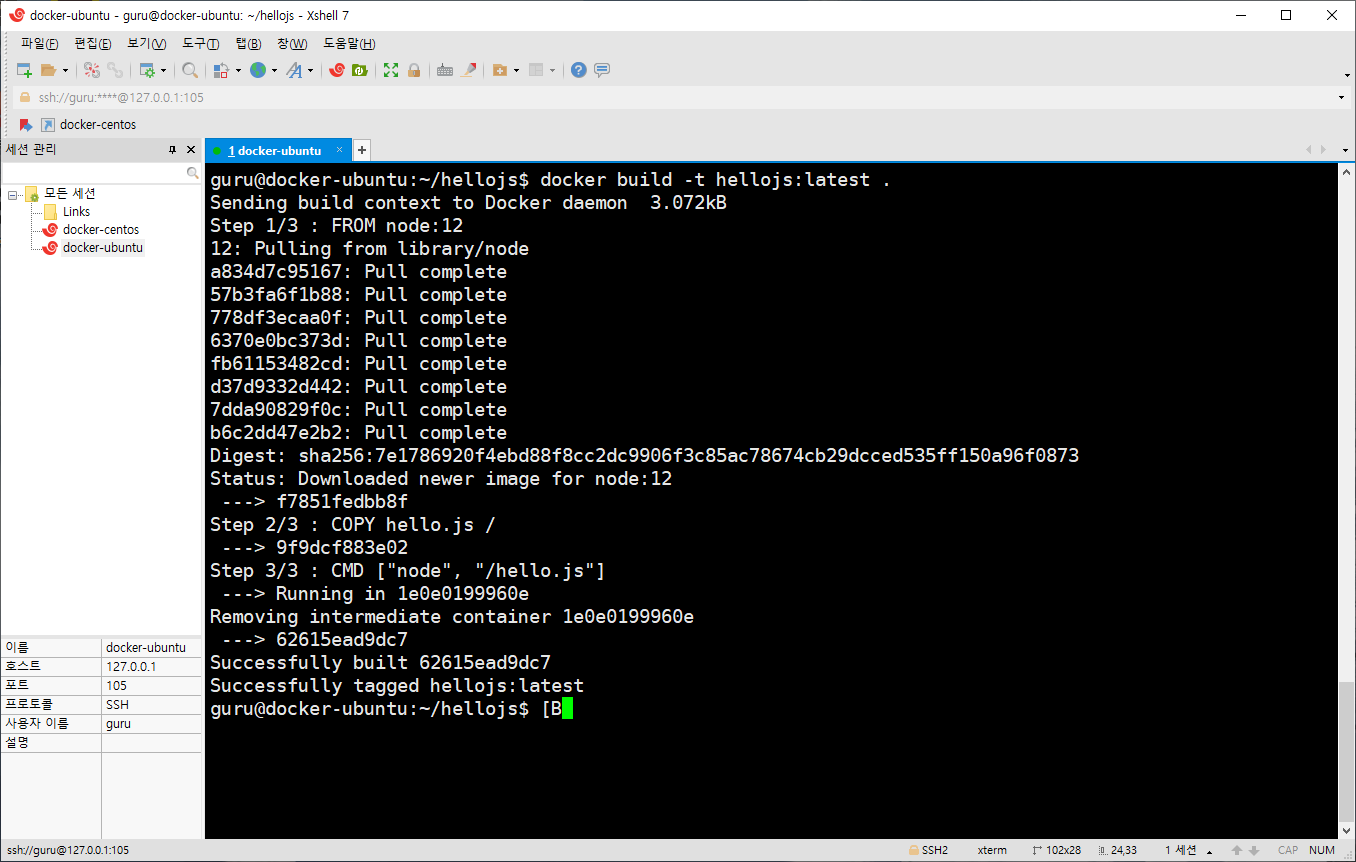
FROM node:12 #Base image(하나의 컨테이너) - 운영환경
COPY hello.js / #현재 디렉토리의 hello.js 를 컨테이너의 최상위 디렉토리로 복사(ADD도 가능)
CMD ["node", "/hello.js"] #명령 - node라는 명령을 가지고 루트에 있는 hello.js를 실행컨테이너 이미지 제작
docker build -t hellojs:latest .
#이미지 빌드
# . 현재 디렉토리에 있는
# -t hellojs:latest = hellojs라는 태그로 최신파일을 대상으로 빌드한다
입력한 소스코드에 따라 3개의 이미지 생성(FROM, COPY, CMD) - Top-down 방식으로 진행

컨테이너 제작 완료!
2. Ubuntu 기반의 웹 서버 컨테이너 만들기
```
nginx, httpd - 웹서버 제작에 많이 쓰이는 언어
```
FROM ubuntu:18.04 #우분투 18.04 버전
LABEL maintainer="DongCheon Kim <kindongsy@cinamon.co.kr>" #개발자 정보
# install apche #Comment
RUN apt-get update \ #컨테이너 빌드시 작동할 내부 명령
&& apt-get install -y apache2 #&&를 사용하여 여러개의 명령을 한 줄로 실행(Ubuntu - Bash) [= 1 layer = 1 image]
RUN echo "TEST WEB" > /var/www/html/index.html #apache web server 설치시 해당 폴더에서 웹서비스 제공
EXPOSE 80 #서비스 포트 웹(80)
CMD ["/usr/sbin/apache2ctl", "-DFOREGROUND""] #ubuntu - apache web server daemon, apache 동작 argument이전 시간에 배운 hello.js - 어플리케이션 / 이번시간에 배운 것은 실제 인프라 구축


동작확인(+컨테이너 삭제 -f 는 강제종료)

hello.js 도 확인

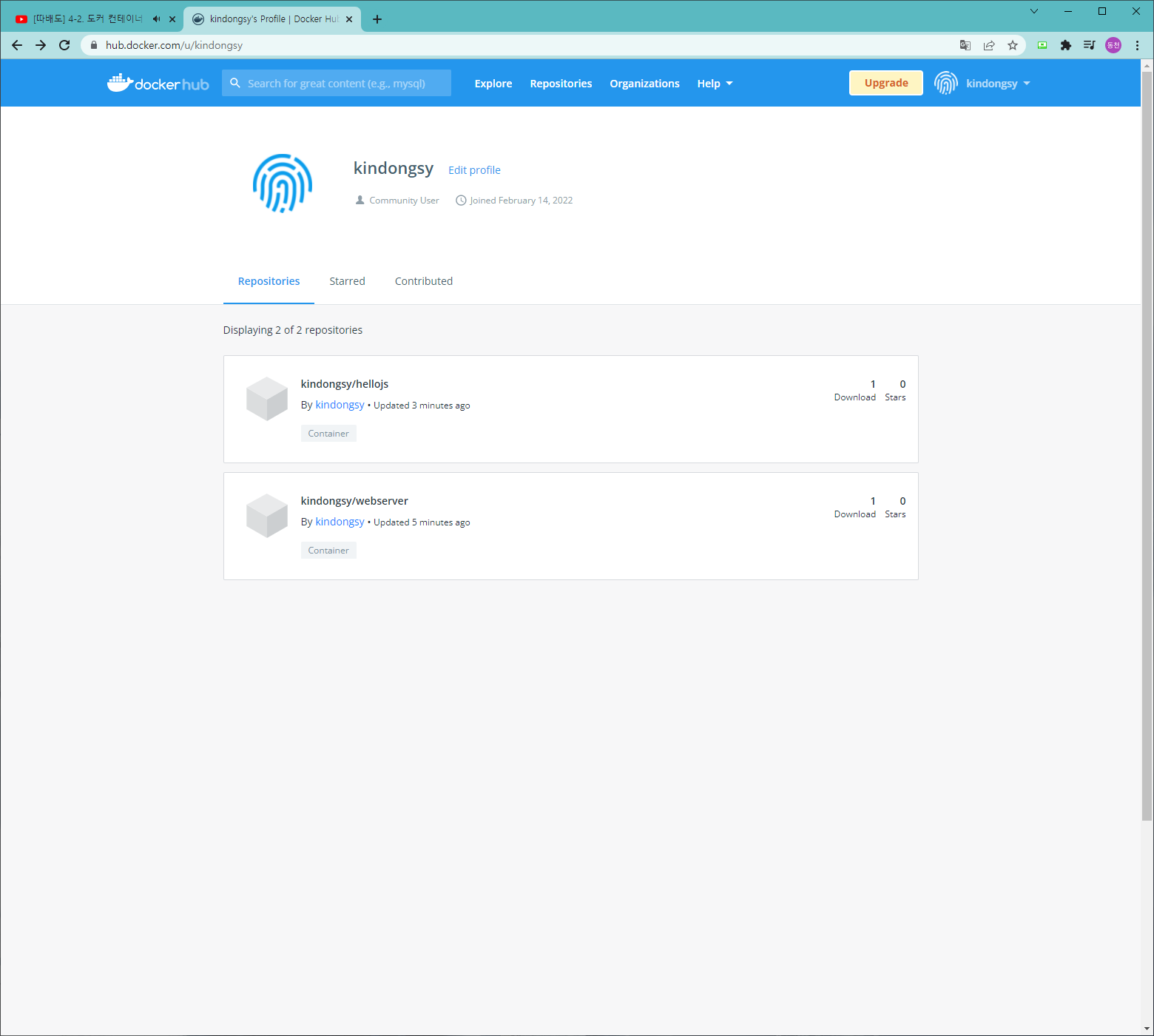
3. 만들어놓은 컨테이너 배포하기(Push)

docker login #도커 허브 계정
docker tag webserver:v1 kindongsy/webserver:v1 #도커 개인 저장소에 업로드하기 위해서는 본인의 아이디로 시작되어야함.
docker tag webserver:v1 kindongsy/hellojs:latest
docker images #tag 명령어로 인해복사된 모습 확인 가능
docker push kindongsy/webserver:v1
docker push kindongsy/hellojs:latest #도커 허브에 푸쉬
모든 출처는 https://youtu.be/9qnD8aODu-4
'Cloud Native > Docker' 카테고리의 다른 글
| 도커(Docker) - 유튜브 'TTABAE-LEARN' 따라하기 8(컨테이너 보관창고) (0) | 2022.02.17 |
|---|---|
| 도커(Docker) - 유튜브 'TTABAE-LEARN' 따라하기 7+(문제풀이/오류) (0) | 2022.02.17 |
| 도커(Docker) - 유튜브 'TTABAE-LEARN' 따라하기 6(도커 컨테이너 살펴보기) (0) | 2022.02.15 |
| 도커(Docker) - 유튜브 'TTABAE-LEARN' 따라하기 5(Windows에 DockerDesktop 설치) (0) | 2022.02.15 |
| 도커(Docker) - 유튜브 'TTABAE-LEARN' 따라하기 4(도커 설치 실습) (0) | 2022.02.15 |